In the ever-evolving world of digital experiences, the role of User Interface (UI) and User Experience (UX) design has become paramount. Crafting interfaces that are not only visually appealing but also intuitive and user-centric is an art that bridges technology and human interaction. This comprehensive guide explores the principles, strategies, and best practices that constitute the art of UI/UX design, empowering designers to create captivating and effective user interfaces.
Table of Contents
- Introduction to UI/UX Design
- Understanding User-Centric Design
- Balancing Aesthetics and Functionality
- User Research and Persona Development
- Information Architecture and Wireframing
- Color Theory and Visual Hierarchy
- Typography and Readability
- Responsive Design for Multi-Device Experiences
- Interactive Prototyping and User Testing
- Feedback Loops and Iterative Design
- Microinteractions and Delightful Experiences
- Accessibility and Inclusive Design
- Collaboration Between UI and UX Designers
- Staying Updated with Design Trends
- Measuring Success: Analytics and User Feedback
1. Introduction to UI/UX Design
UI/UX design is the process of enhancing user satisfaction by improving the usability, accessibility, and overall delight provided in the interaction between the user and a digital product.
2. Understanding User-Centric Design
Place the user at the center of the design process. Understand their needs, preferences, and pain points to create interfaces that align with user expectations.
3. Balancing Aesthetics and Functionality
A harmonious balance between visual aesthetics and functional elements ensures that the interface not only looks good but also provides a seamless and efficient user experience.
4. User Research and Persona Development
Conduct thorough user research to gain insights into your target audience. Develop user personas to understand the demographics, behaviors, and goals of potential users.
5. Information Architecture and Wireframing
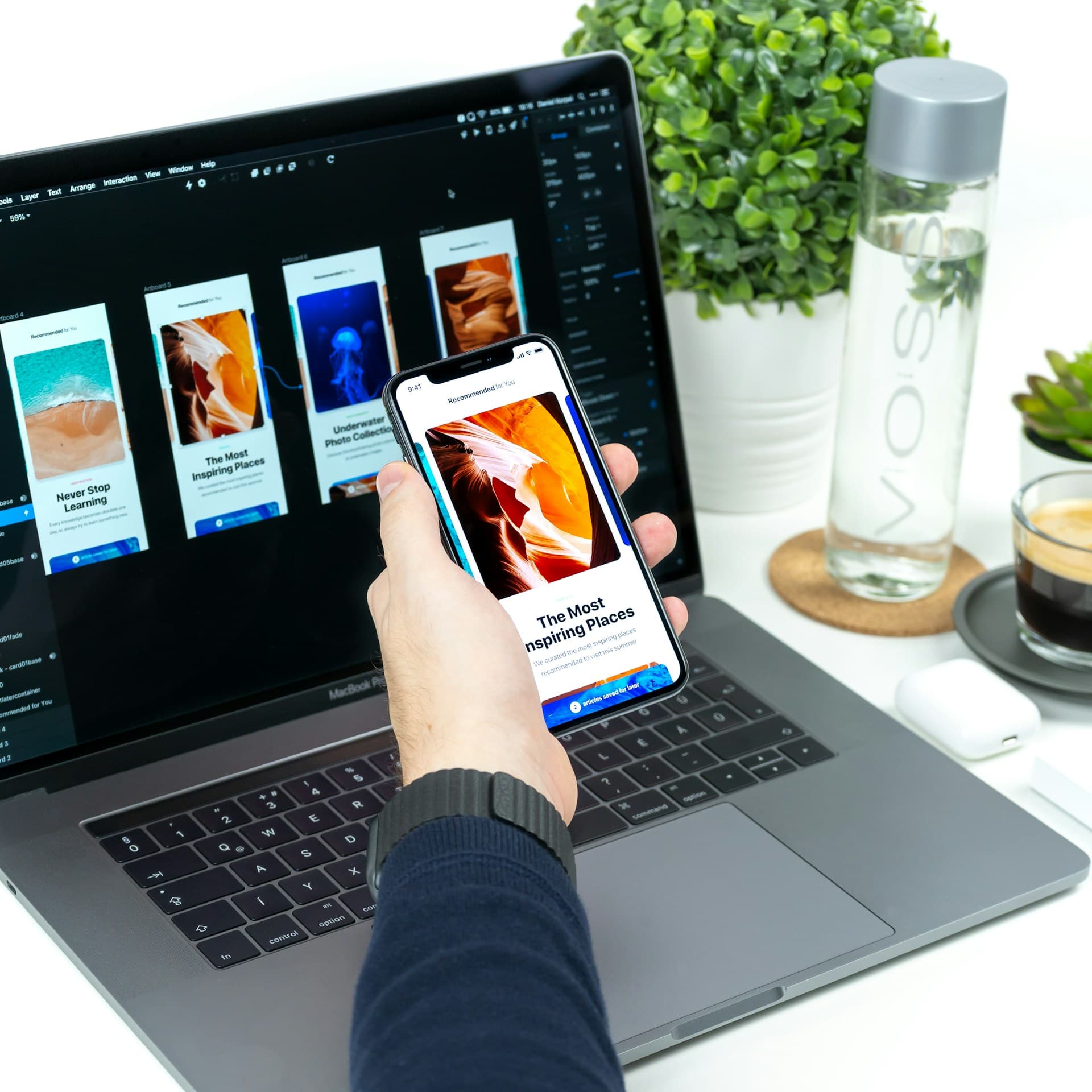
Organize content and structure through information architecture. Create wireframes to outline the layout and flow of the interface before diving into detailed design.
6. Color Theory and Visual Hierarchy
Utilize color theory to evoke emotions and establish visual hierarchy. Consistent color schemes enhance brand identity, while hierarchy guides users through the interface.
7. Typography and Readability
Choose fonts wisely for readability and aesthetics. Proper typography enhances content legibility and contributes to the overall visual appeal.
8. Responsive Design for Multi-Device Experiences
Design interfaces that adapt seamlessly to various screen sizes and devices. Responsive design ensures a consistent and enjoyable experience across desktops, tablets, and mobile devices.
9. Interactive Prototyping and User Testing
Create interactive prototypes to simulate user interactions. Conduct user testing to gather valuable feedback, identify pain points, and refine the design iteratively.
10. Feedback Loops and Iterative Design
Establish continuous feedback loops throughout the design process. Iterate on designs based on user feedback and evolving project requirements.
11. Microinteractions and Delightful Experiences
Incorporate subtle microinteractions that enhance user engagement. Delightful experiences result from thoughtful animations, transitions, and responsive elements.
12. Accessibility and Inclusive Design
Prioritize accessibility to ensure your interface is usable by everyone, including individuals with disabilities. Inclusive design fosters a positive user experience for a diverse audience.
13. Collaboration Between UI and UX Designers
Foster collaboration between UI and UX designers. Seamless communication and mutual understanding lead to cohesive and effective design solutions.
14. Staying Updated with Design Trends
Keep abreast of design trends and emerging technologies. Staying current ensures your designs remain relevant and innovative in a dynamic digital landscape.
15. Measuring Success: Analytics and User Feedback
Implement analytics tools to track user behavior and interactions. Regularly collect and analyze user feedback to measure the success of your design and identify areas for improvement.
Conclusion
Mastering the art of UI/UX design requires a holistic approach that combines creativity, empathy, and technical expertise. By following the principles and best practices outlined in this guide, designers can create interfaces that not only meet user needs but also elevate the overall digital experience. Embrace the artistry of UI/UX design and craft interfaces that leave a lasting impression. Happy designing!